ワードプレスのブログトップページにX(旧ツイッター)のタイムラインを載せる方法を解説します。
この記事はこんな人のために書きました!
手順通り操作を行うと、このサイトのトップページのような表示になります。


簡単3ステップです!
X(旧ツイッター)タイムラインを載せる方法を解説
わかれば5分くらいでできます。
画像を使いながら、順番に解説していきます。
埋め込みたいX(旧ツイッター)アカウントのプロフィールURLをコピーする
埋め込みたいX(旧ツイッター)アカウントのプロフィールURLをコピーしにいきます。
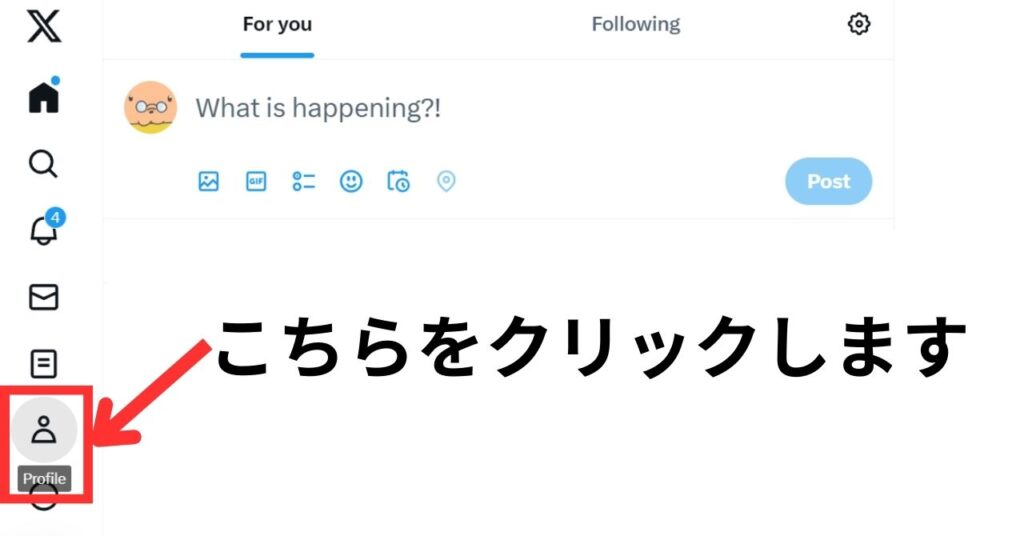
どこで確認するかというと、PCでXを開いたときの画面から見ていきます。

左下に人のアイコンの「Profile」があるのでこちらをクリックします。
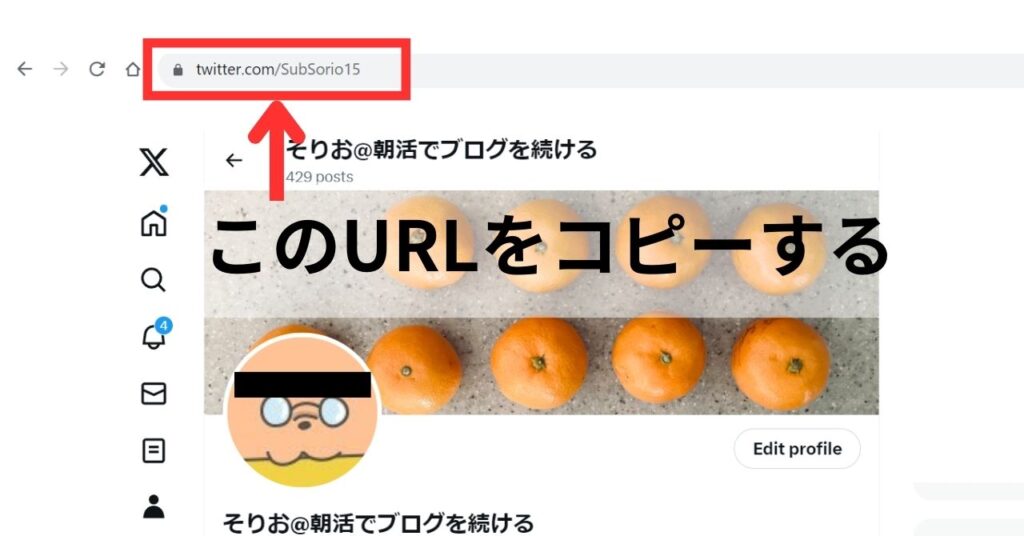
以下のような画面になるので、このページのURLをコピーして控えます。

「Twitter Publish」のサイトで埋め込みコードをつくる
Xヘルプセンターでタイムラインを埋め込む方法が解説されています。
こちらの「Twitter Publish」というサイトを開きます。
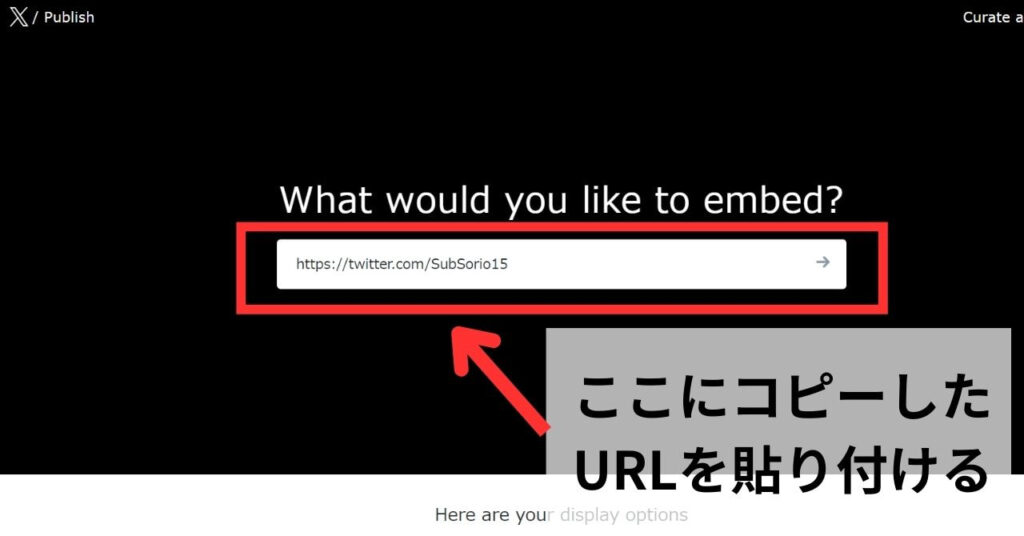
シンプルなページが出てくるので、真ん中の入力フォームに先ほどコピーしたURLを貼り付けます。
英語のままだとわかりにくいときは、ブラウザの翻訳機能をご利用ください。

入力フォームの「→」をクリックか、エンターキーで進みます。
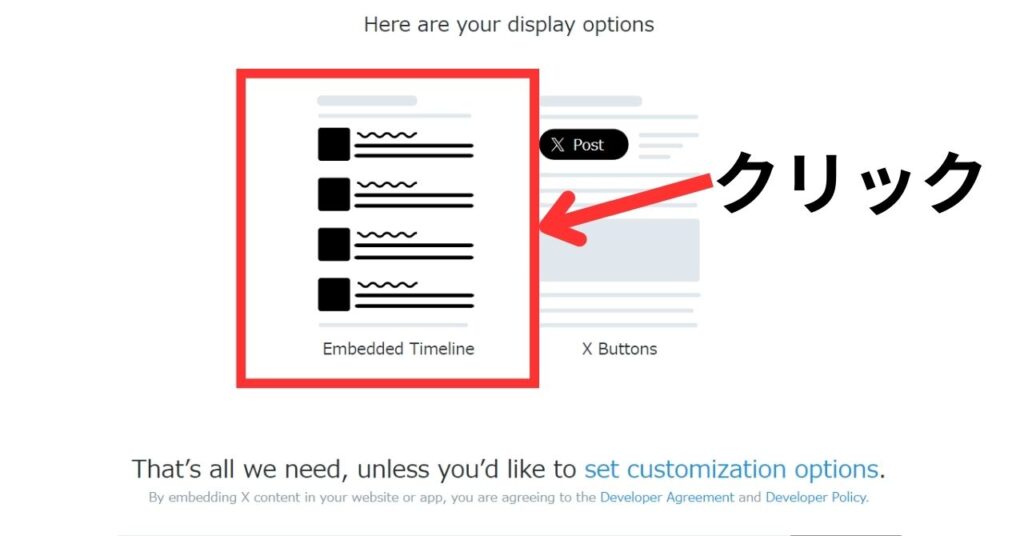
画面が下にスクロールするので、左の表示をクリックします。

また下に自動でスクロールしてプレビューが下に表示されます。
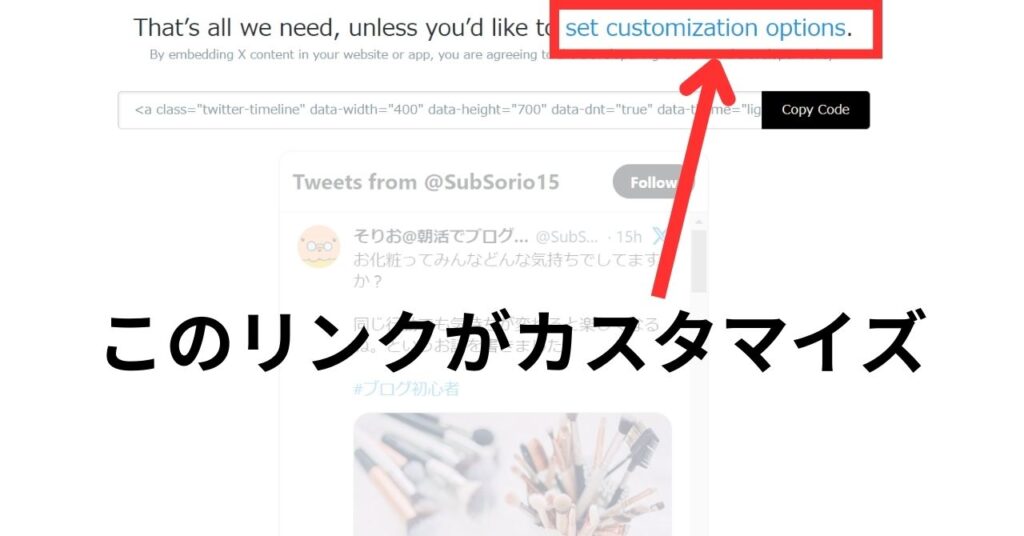
このままだと大きいのでカスタマイズします。

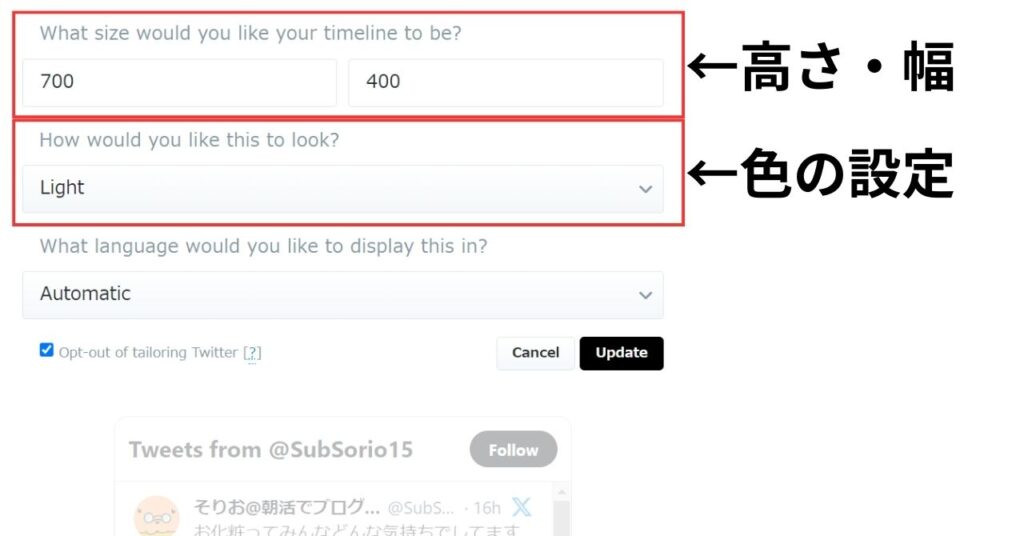
リンクをクリックすると以下の表示になるので、「高さ・幅」、「色」をそれぞれ設定します。
本サイトでは、高さ700px、幅400pxで設定しています。

色は白か黒の表示が選べます。「Light」か「Dark」を選択してください。
その下は言語の設定なので、そのままでOKです。
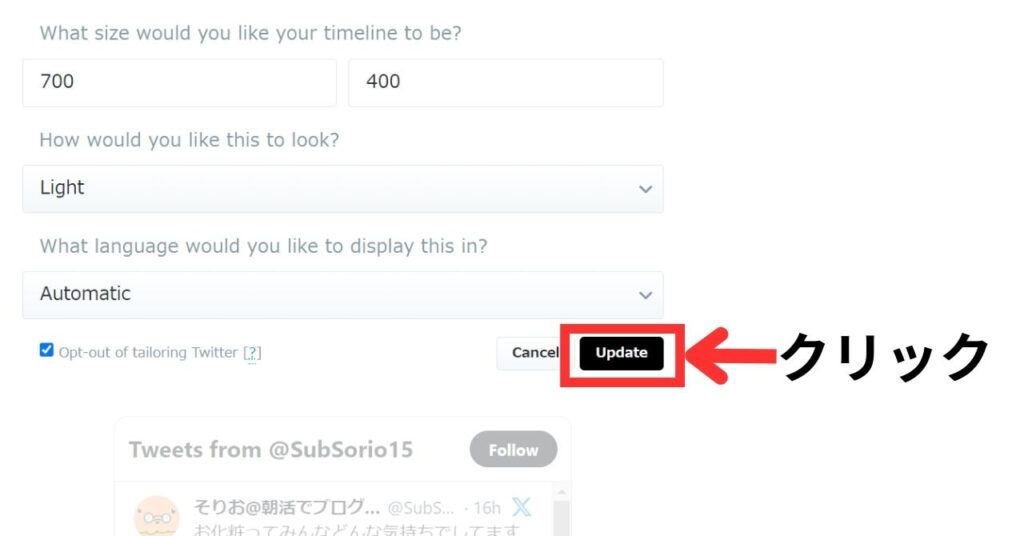
設定したら、「Update」をクリックします。

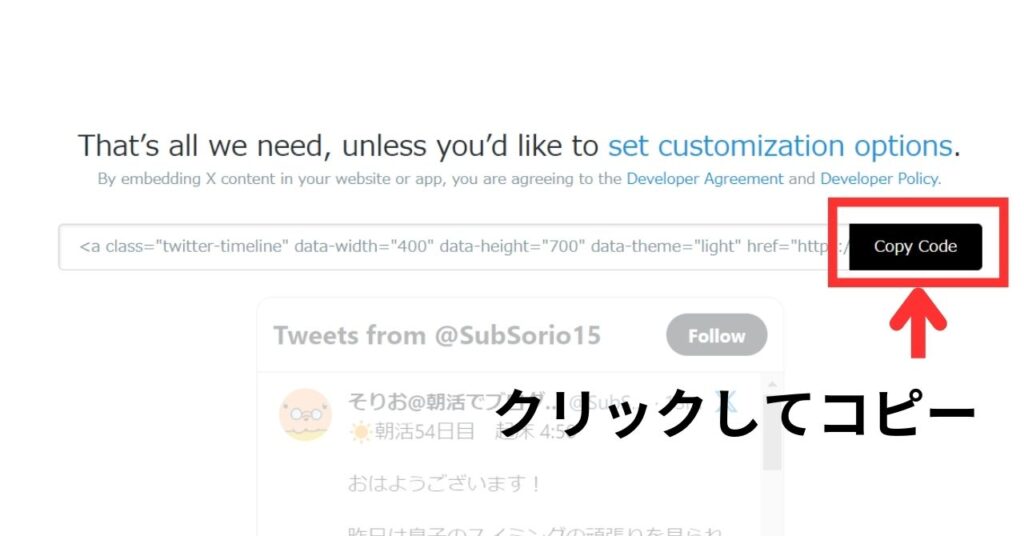
コードが出来上がるので、こちらを「Copy Code」をクリックしてコピーします。

ここまでが「Twitter Publish」での作業です。
次はワードプレス編集画面を開きます。
ブログトップページに埋め込みコードを設定する
ここまで来たら、あとはトップページへ設定するだけです。
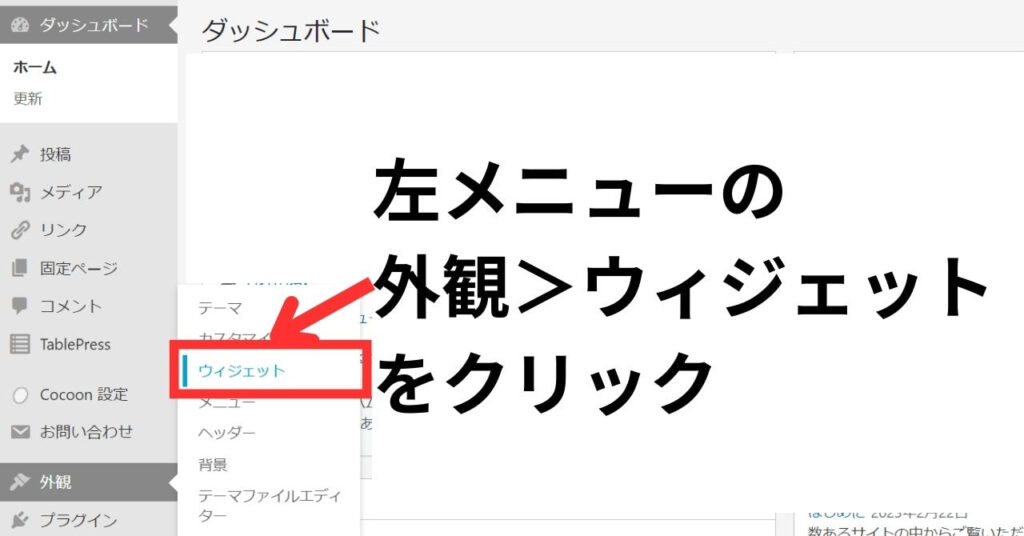
ワードプレスにログインしたら、左メニューの「外観」>「ウィジェット」を選択します。

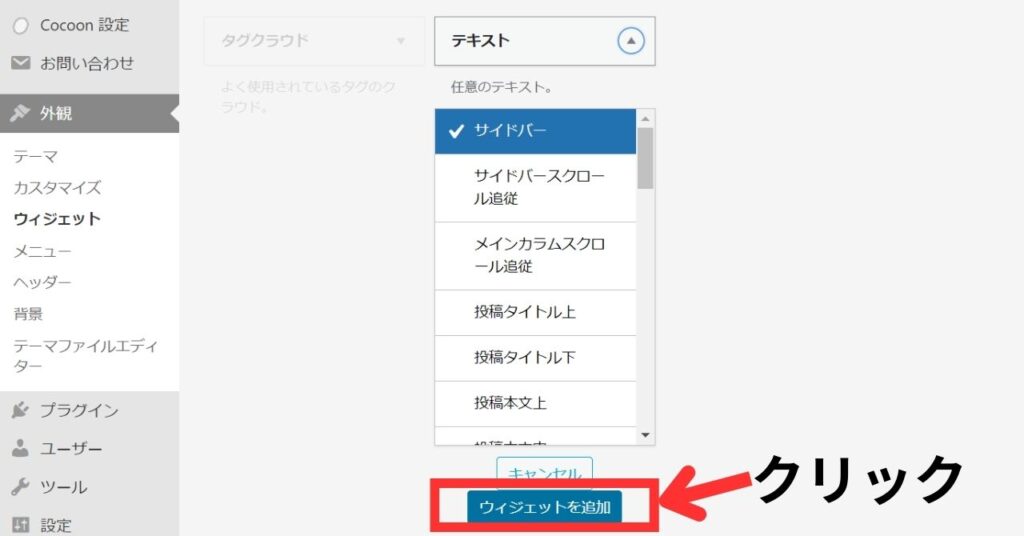
ウィジェットの画面左の「利用できるウィジェット」から「テキスト」を選択します。
今回は「サイドバー」へ表示するので、このまま「ウィジェットを追加」をクリックします。

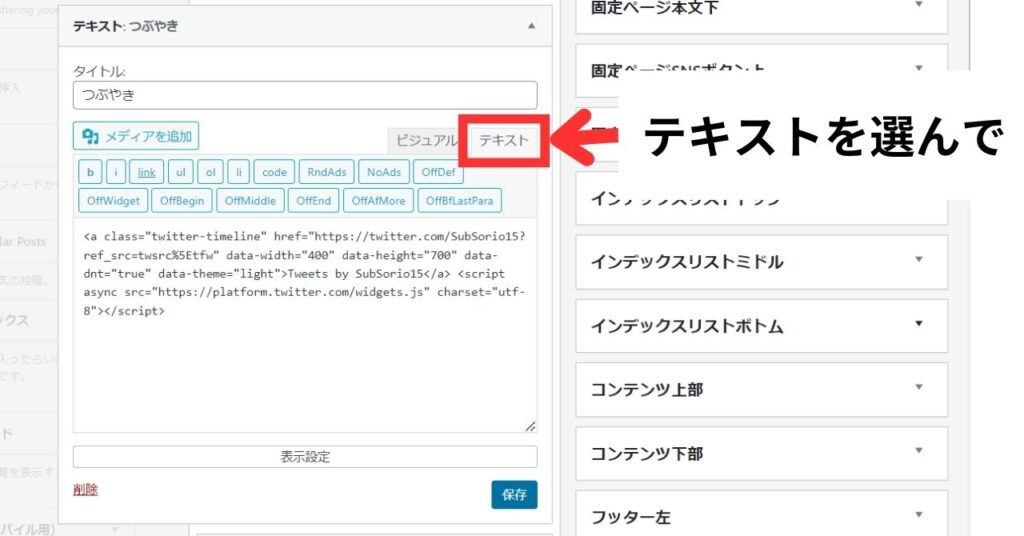
上に表示されるタイトルは好きな言葉を入力してください。
本サイトでは、「つぶやき」と入れています。
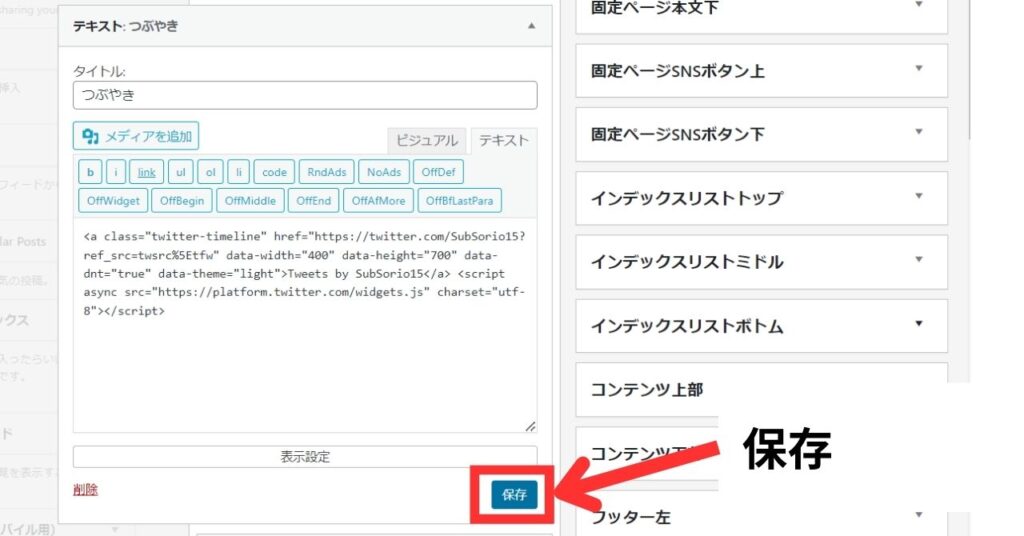
先程のコードをペーストする前に、「テキスト」のタブを選びます。

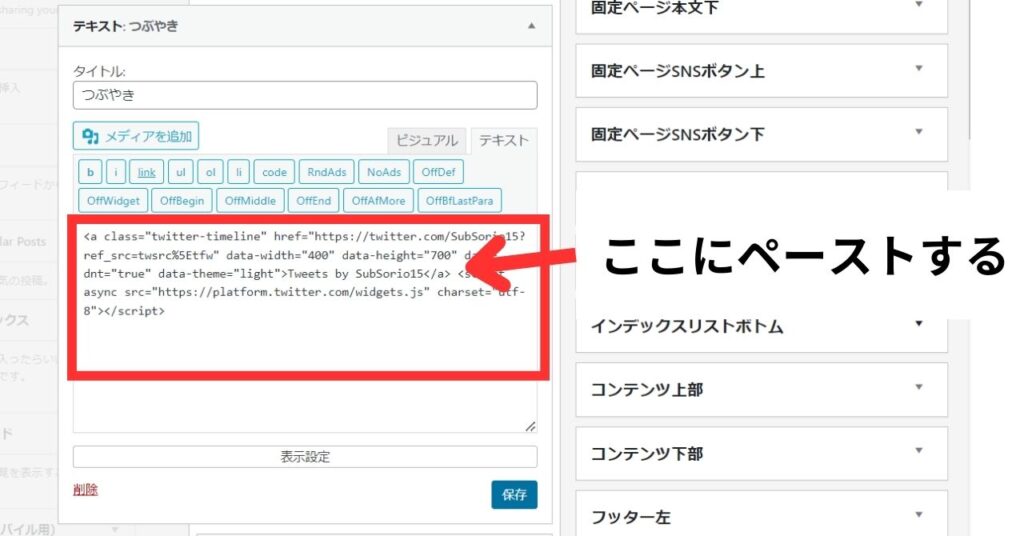
そして先程のコードをペーストします。

「保存」をクリックして、完了です。

トップページへ表示できているか確認してください。

お疲れ様でした!
まとめ:ブログトップページにXタイムラインを載せる方法
とにかくブログトップページにXタイムラインを載せることだけをまとめました。
無事表示できましたか?
最後までお読みいただきありがとうございました。







コメント